Why No-Code?
Customer-Facing Digital Products– Fast
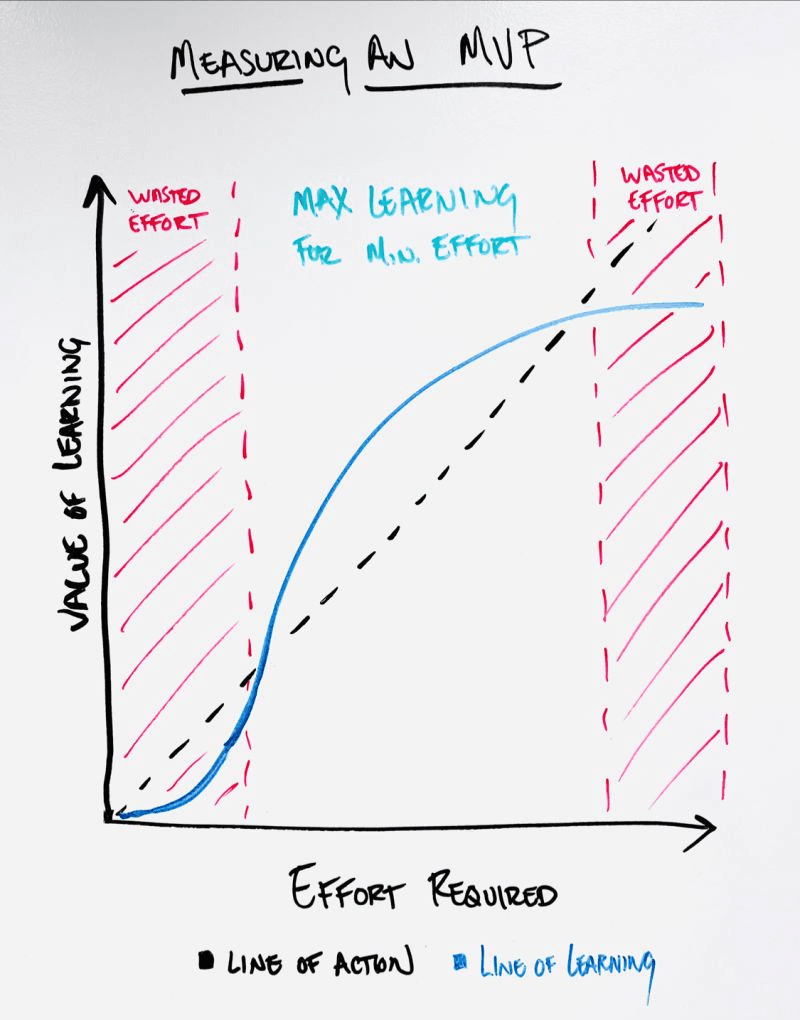
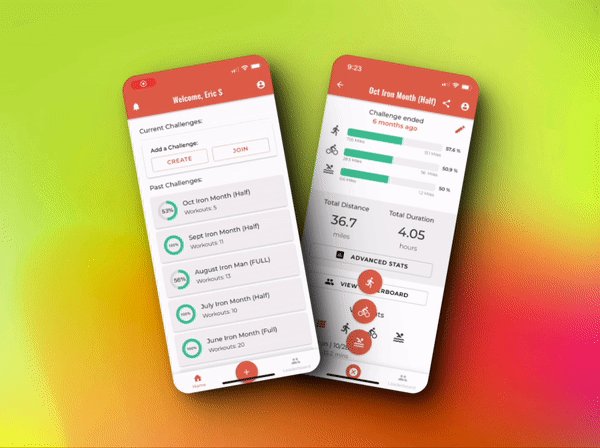
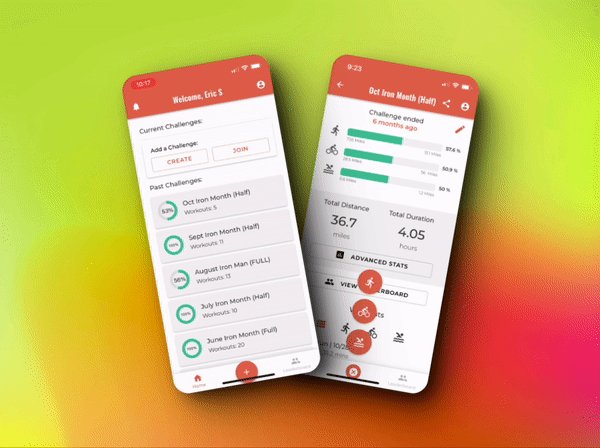
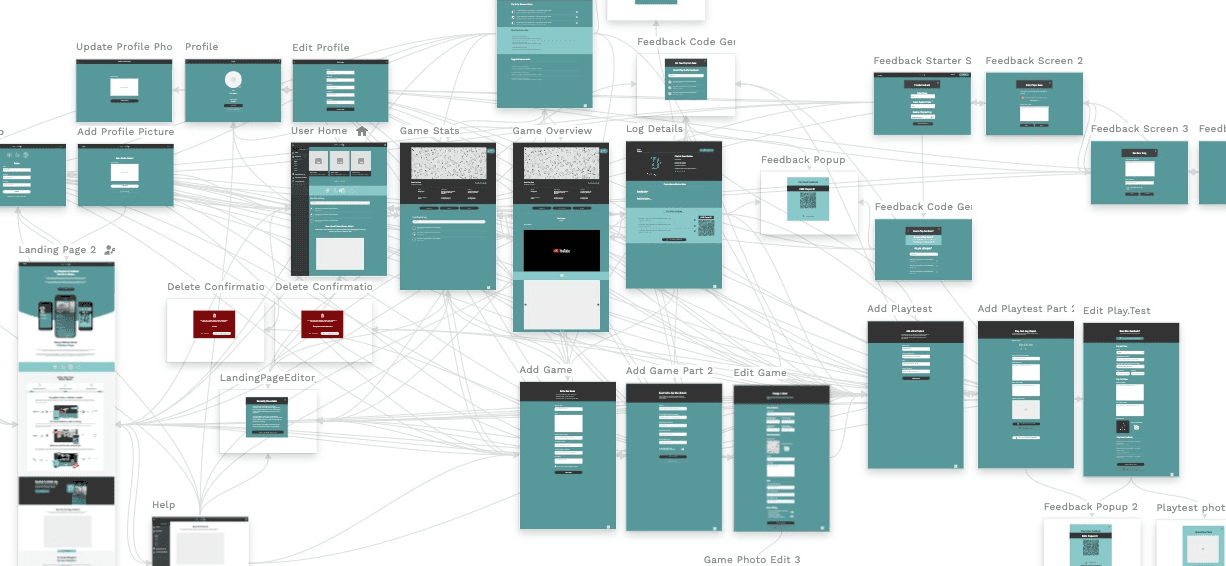
Visual programming allows us to build functional, live customer-facing web and mobile apps incredibly fast. Perfect for MVPs, proof of concept, and continuous experimentation.
Well Designed & Ease to Use Apps
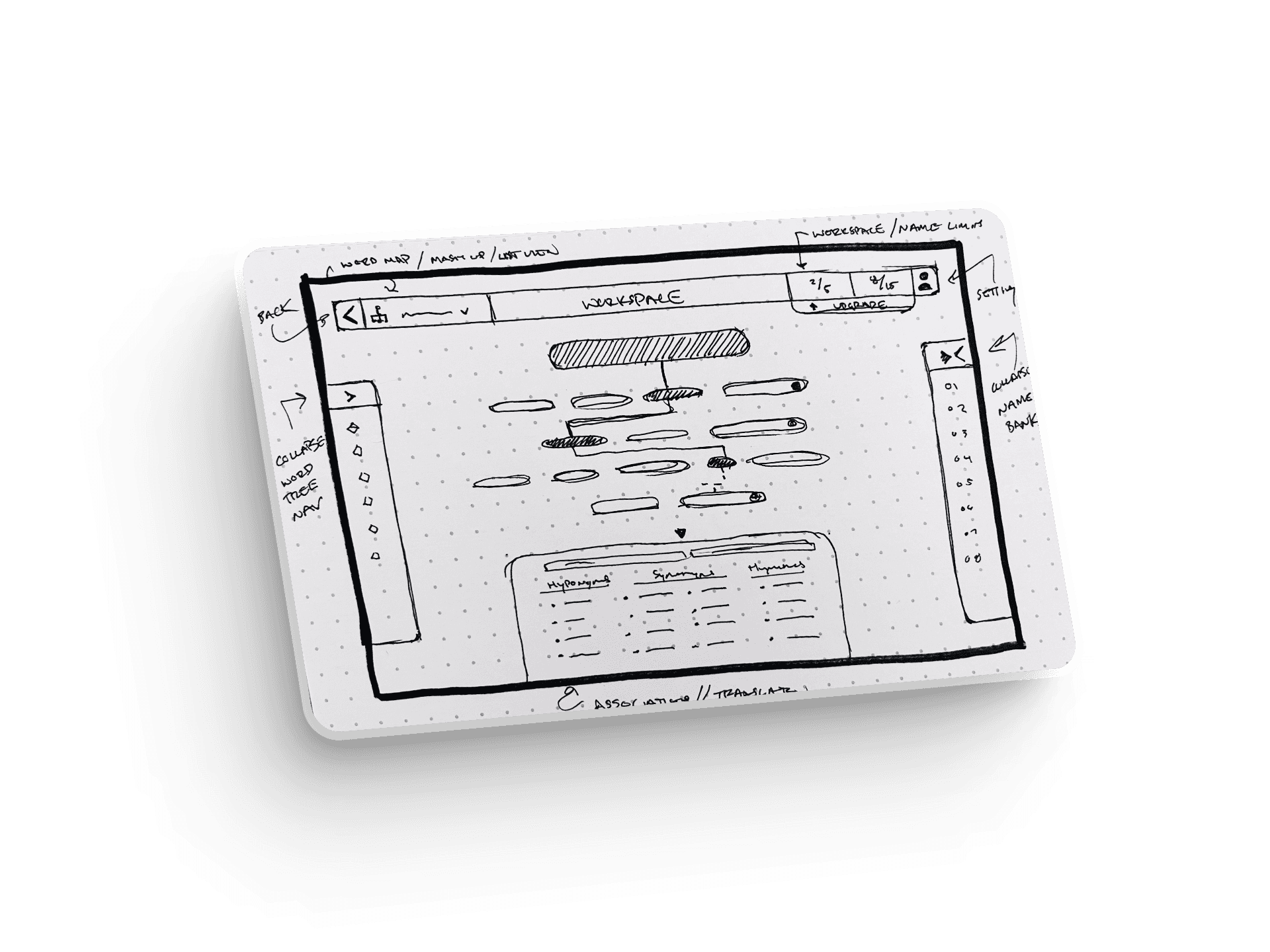
As a trained designer– no code allows me to build apps that are well designed without requiring the time, cost or barriers of code– so you get beautiful, well-designed apps
I priortize tools that have the the greatest flexibility and functionality– allowing us to connect to endless APIs, build scalable back-ends and fully responsive front-ends.
I have experience building in multiple front-end, back-end and automation platforms including– Bubble, FlutterFlow, Adalo, Softr, Framer, TypeForm, Unbounce, Zapier and more.